RapidResponse Web Client
Building a new web client
from scratch
BACKGROUND
In 2019, Kinaxis initiated a transformative project to revamp the user experience of RapidResponse, our product, by introducing a new web client. The original RapidResponse was Java-based, lacking in usability and visual appeal. The web client represented an effort to modernize the application, marking a multi-year project that continues today.
ROLE
Primary UX Designer
Building the vision, planning and project scoping, user research, user testing, prototyping, visual design, and branding.
TEAM
Kinaxis UX team, front-end development team, product validation team, product managers
DATE
2019-Present
The Java client needed a visual refresh
The Java client, in existence for over 15 years, was the sole interface until this transformation. Customer feedback and prospect interactions underscored the necessity for change to maintain Kinaxis' leadership in Supply Chain Management.
The new web client aimed to address the following issues from the Java client:
Lack of attention to user experience
Outdated visual design
Overuse of modal dialogs
Lengthy task completion times
Challenges and considerations
UX Challenges:
Java client had cluttered multi-level modal dialogs
RapidResponse is complex with interwoven features
User onboarding was challenging
Improve efficiency to complete tasks in the new client
Identifying features to deprecate and UX enhancements
Identifying critical features for usability testing
Development Challenges:
Legacy code constraints
Server-side changes required substantial rework and resources
Many edge cases were unknown before elaboration
Developing a design system from scratch in parallel
Business Considerations:
Time constraint for web client launch
Prioritizing Java user transition
Aiming for higher customer satisfaction
Balancing between feature parity and new enhancements
Strategy
Our primary strategy was to prioritize the consumer contributor experience, to align with the business strategy. We aimed to create compelling demos and elegant UI that would generate excitement and buzz. Throughout, we remained focused on modernizing the user experience wherever feasible.
It started with a vision
The UX team collectively brainstormed to determine which aspects of the Java client needed to be transitioned to the web client. Each team member was responsible for exploring designs for different features, and we collected all ideas and mockups in Miro. We began with visionary designs for each feature to establish our North Star and potentially scale back for the initial implementation.
Design System
With the introduction of a new client, I launched the Parcel design system, inviting teams to utilize and contribute to it. This approach ensured a uniform visual design across all features, regardless of the designers and developers involved. Check out my Parcel project for more details.
Feature design process
Some features were ported directly with minor UX enhancements in alignment with the design system. Other features underwent a more extensive design process, resulting in a complete reimagining to significantly enhance the user experience.
01 .
Understanding
Thoroughly examine the Java feature to gain a deeper understanding of its functionality.
02.
Research and brainstorming
Conduct research on industry standards, competitor analysis, and brainstorm ideas.
03.
Initial Mockups
Create low-fidelity mockups or prototypes for peer reviews and alignment on the design direction.
04.
Usability Testing
Identify high-risk design areas for internal or external usability testing and feedback sessions.
05.
High-Fidelity
Create high-fidelity mockups or prototypes while incorporating usability testing feedback, and document design choices and patterns.
06.
Design System
Generate new components for the design system as required.
07.
Developer Support
Assist developers with feature implementation and conduct a final UX review.
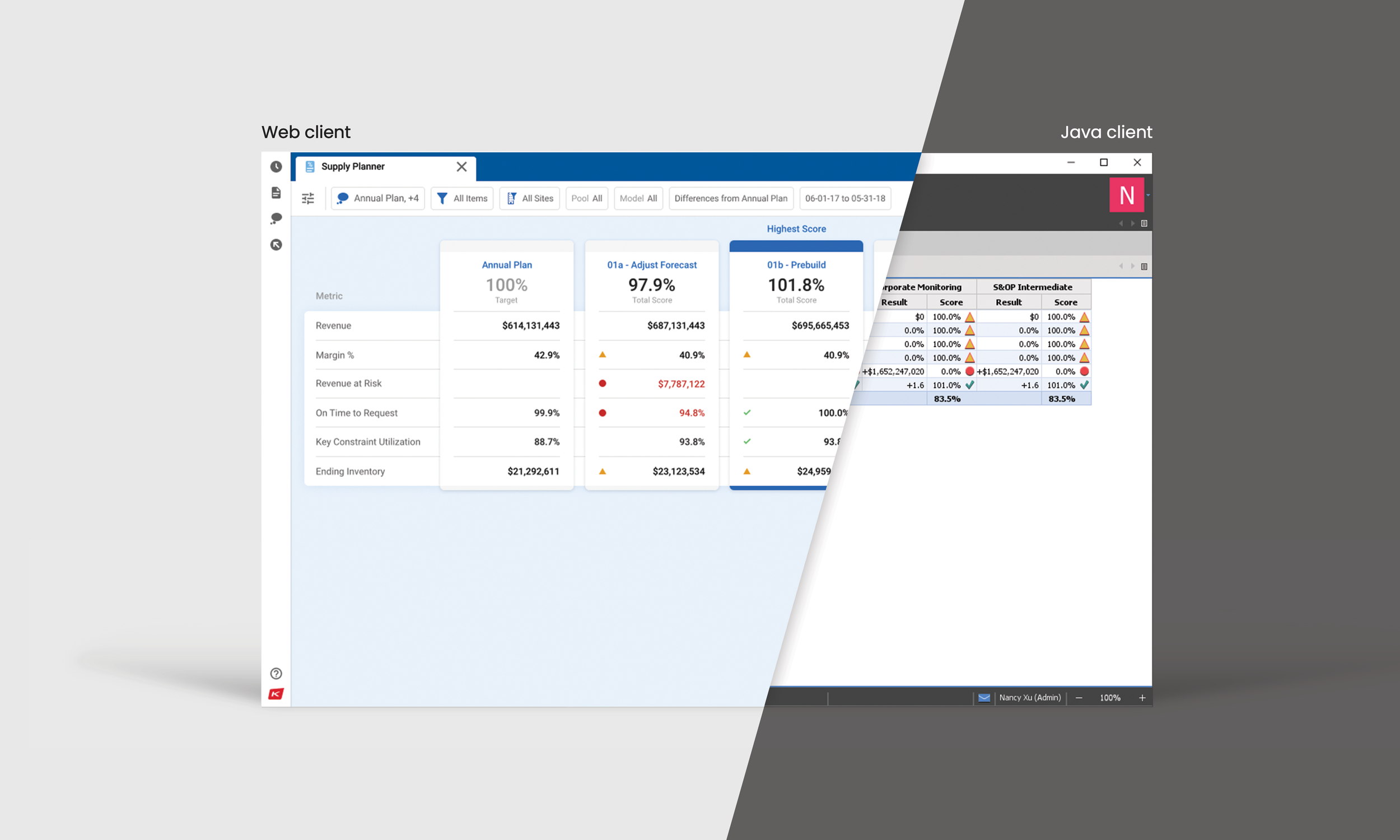
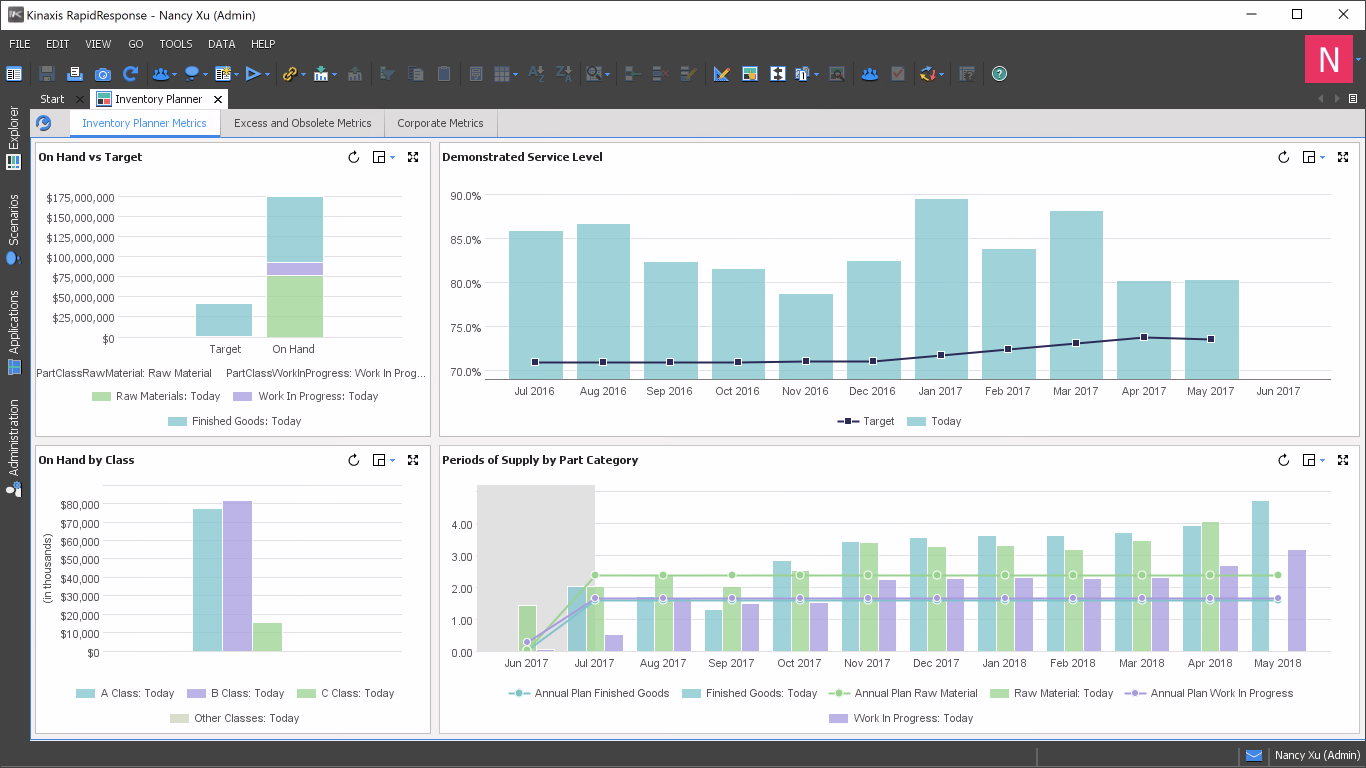
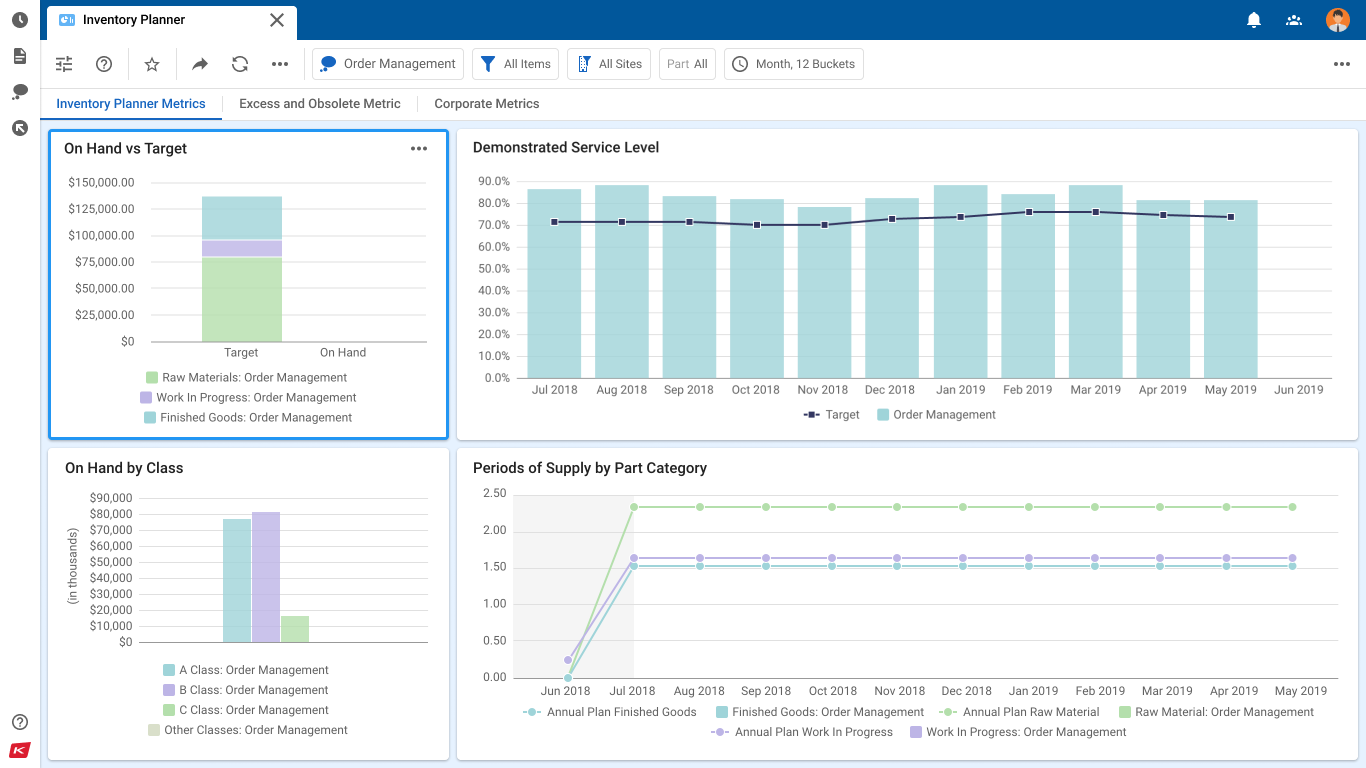
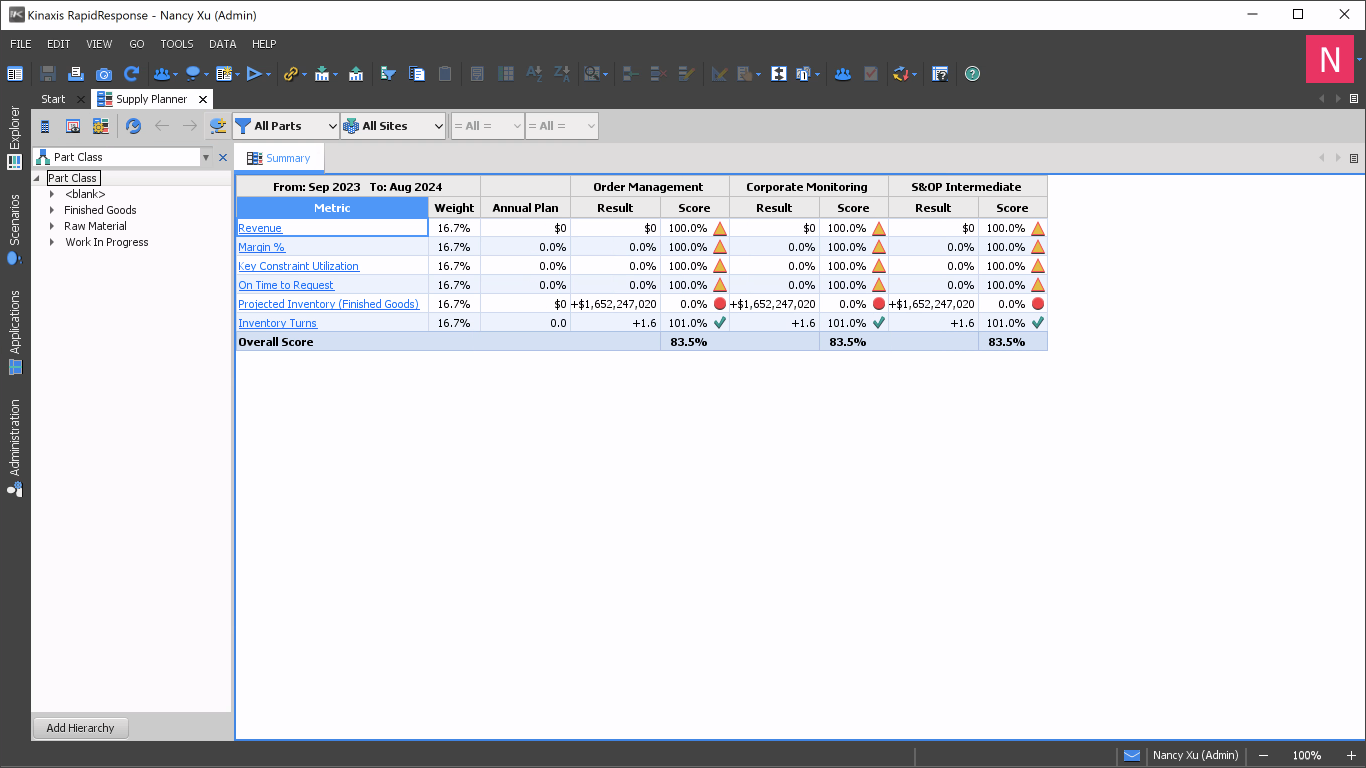
RapidResponse, reimagined
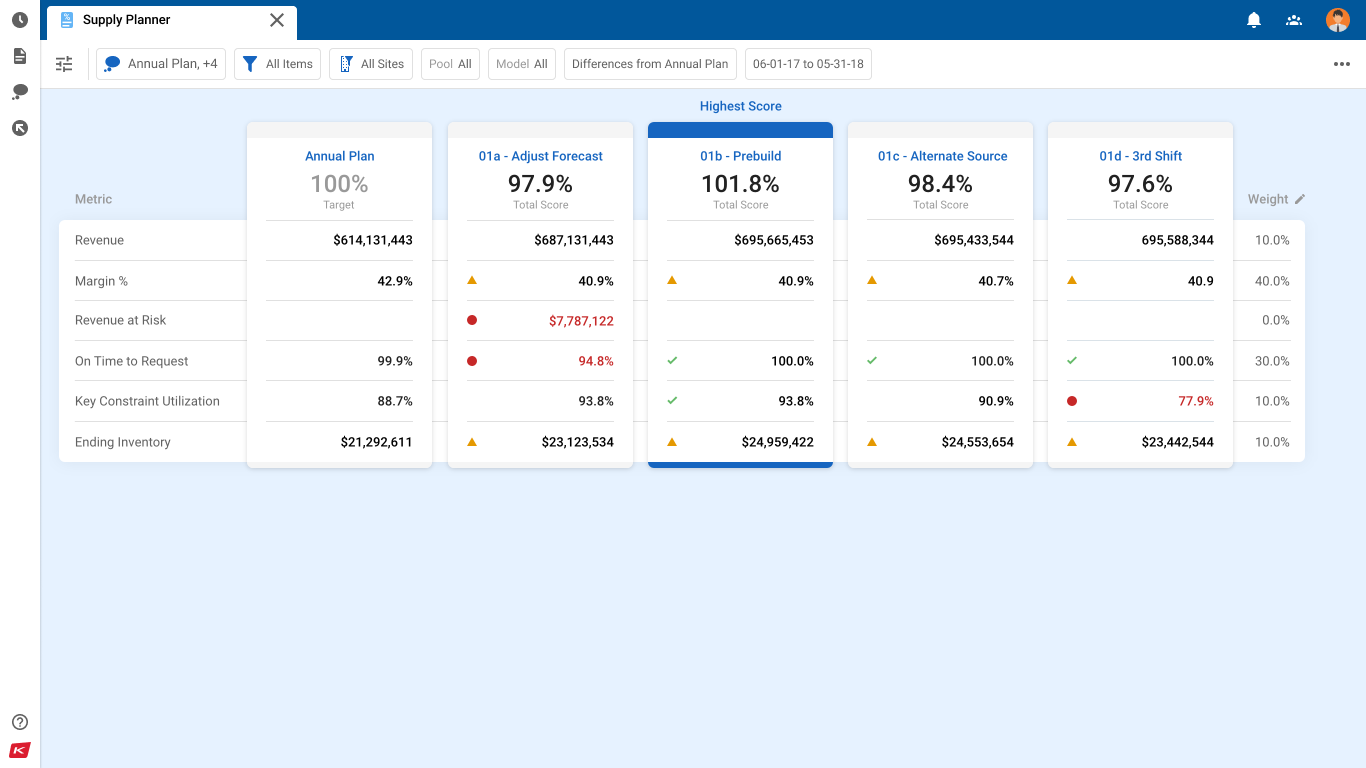
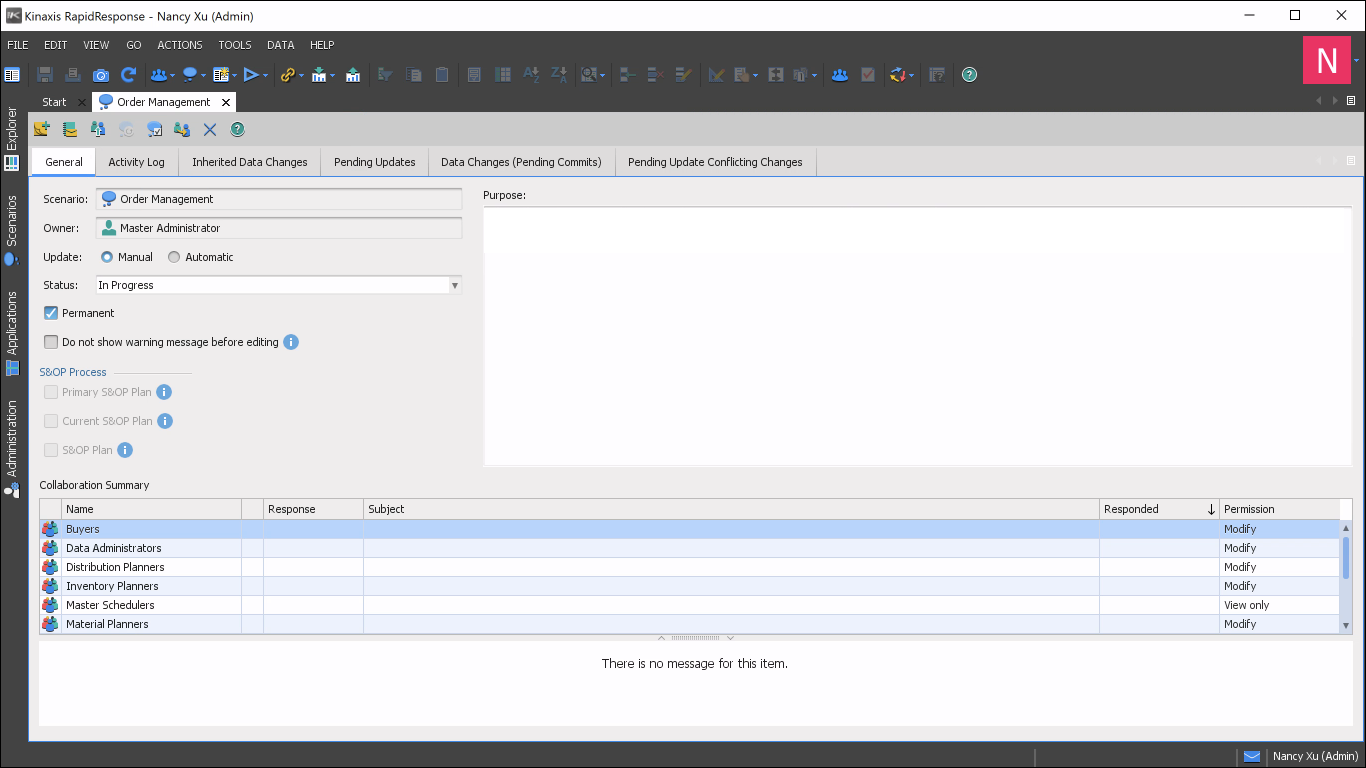
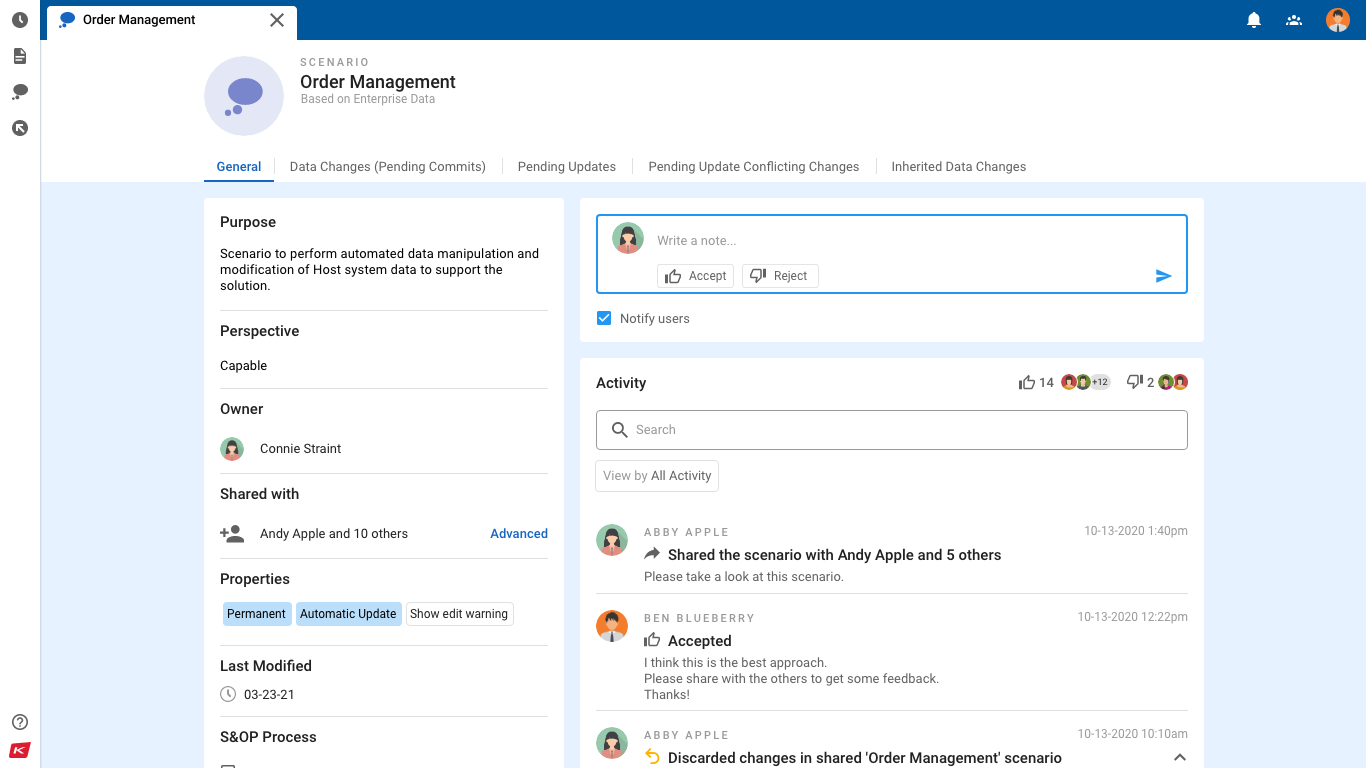
Below are a few examples of features that I directly worked on. Drag the handle to see the comparison between the web client (left) and the Java client (right).
Dashboards


Scorecards


Scenario Management


Appreciations
Kinexions 2019
The new web client was launched during Kinexions 2019, a Kinaxis-hosted conference. Designs that I worked on and contributed to were displayed during the mainstage presentation and created a lot of awareness.
Kinexions 2019 mainstage presentation
Metrics
Users find the new web client is a lot more modern than Java
Users can complete their tasks faster with the web client
New customers are all onboarded using the new web client
Gartner
Gartner is a company that offers research and consulting services to IT-sector businesses. They are known for generating reports, market analyses, and the renowned "Magic Quadrant," which evaluates vendors within particular technology markets, positioning them based on their vision's comprehensiveness and their execution capabilities.
In 2023, Gartner identified Kinaxis as having a “top-rated user experience” for supply chain management software. Additional callouts can be found in the video below.